Razoyo and PayPal Mobile Ecommerce Initiative
October 8, 2018 by Paul Byrne
Razoyo is proud to announce our participation in an exciting Magento Community initiative — the Mobile eCommerce Optimization Initiative. Since December of 2017, we’ve been actively working with our merchants like Christmas Designers, Welding Supplies from IOC and others to optimize their mobile eCommerce experience for increased mobile conversions. The findings to date have been pretty exciting, to say the least.
We wanted to let you know about this initiative and share with you some optimization trends we have discovered so far.
As this is an ongoing initiative, we are actively seeking merchants who are interested in running optimization experiments on your site. Please contact us if you would like to learn more about participating.
About the Mobile eCommerce Optimization Initiative
The Mobile eCommerce Optimization Initiative is a collaboration between Magento, PayPal, and HiConversion. The goal of the initiative is to close the gap between mobile and desktop conversion performance and ultimately grow mCommerce revenue for merchants, giving small and medium-sized merchants a better competitive position vìs-a-vìs the giants.
This initiative does not set out to establish a rigid set of best practices. Results are based on large-scale eCommerce optimization experiments tested over multiple sites. These are the kind of results that are hard to come by through individual efforts.
Addressing the Mobile Gap
While mobile traffic continues to climb, mobile conversions continue to be the lowest across all devices, despite significant advances in mobile OS’s. According to Barilliance, some 86% of mobile shoppers abandon shopping carts during the checkout process.
We know a problem of this magnitude can’t be tackled alone — which is why we joined this initiative and ask our clients to do the same. It is our hope that through a collaborative effort, we can discover why the mCommerce gap exists. And find new strategies for elevating mCommerce revenue as a whole.
How Does the Mobile eCommerce Optimization Initiative Work?
The experiments for this initiative are implemented on merchant sites through an adaptive experience optimization software called, HiConversion. HiConversion is an amazing tool that allows merchants to implement subtle (and not so subtle) changes (experiments) to your site that improve the user experience.
HiConversion detects activity and behavior and deploys experiments based on machine learning. The result is a hyper-optimized eCommerce experience tried and tested on your customer behavior.
The initiative currently offers nine experiment templates that merchants can choose to implement on their sites. These include:
- Streamlined Cart Header
- Zip Code Autofill
- Credit Card Auto Detect
- Magento PayPal Injection
- Checkout Button Floater
- Checkout Button Security Lock
- Mini Cart Checkout Button
- Collapsible Discount Codes
- Mobile Phone Input
As all merchant sites are different, the efficacy of these experiments will depend largely on the unique needs of each individual buyer and merchant site. Get in touch with us to determine which experiments are best for your specific shopping cart.
Results of Mobile Optimization Experiments to Date
To date, we have experimented with multiple tests across six web store. Below is a brief description of these experiments. Consolidated initial findings from the combined results of all participating merchants to date can be found on the Mobile eCommerce Optimization Initiative page.
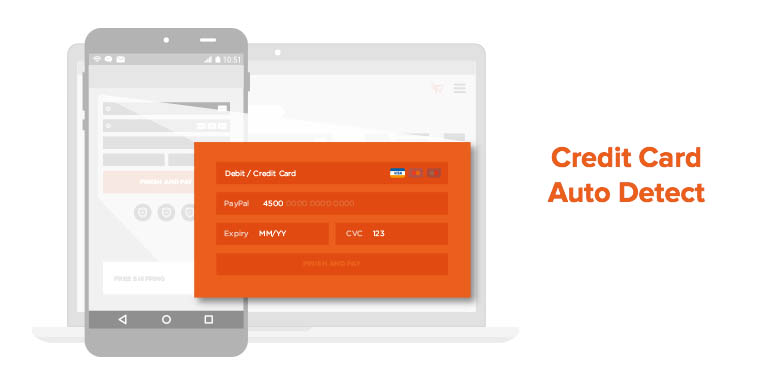
Credit Card Auto Detect
Any kind of friction or additional checkboxes or form fields can lead to shopping cart abandonment. Removing the need to select the credit card company eliminates one such step.
This experiment aims to reduce friction by auto-selecting the credit card type based on the first few numbers of the credit card.

Although meant to reduce the number of fields to fill at checkout, the credit-card auto detect had an RPV lift of 21.53% for desktop but had a -7.99% drop for mobile users.
As some merchants had positive lift for mobile with this experiment, we recommend testing it out to determine if this will work for you.
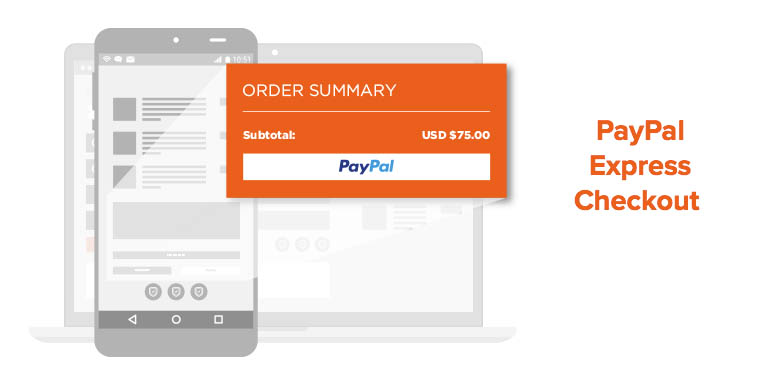
PayPal Express Checkout
Customers are busy and want the fastest and easiest method of making a purchase when buying online. Who wants to pull out their credit card to enter the credit card number, expiry date, AND security code.
This experiment explores whether the addition of easy-pay options, PayPal and/or PayPal Credit buttons on the merchant’s checkout page will encourage shoppers to complete their mobile purchase.

This experiment applied the PayPal checkout button at different points in the checkout process. Adding the button to the Minicart had the largest impact on RPV with an 8.72% lift.